 Rails 6: Install Bootstrap with Yarn and Webpacker: Full guide
Rails 6: Install Bootstrap with Yarn and Webpacker: Full guide
See TLDR version of this article
There are many guides and many paths to make bootstrap available in Rails 6.
Having analyzed dosend of tutorials and production applications, below seems to be the most “correct” path.
In Rails 5 you would normally use gem bootstrap that would “download the bootstrap JS and CSS files.
As we are using webpacker in Rails 6, the right way is to download a package. Webpacker is fit to work with the “yarn package manager”.
Bootstrap has an official yarn package, meaning that it can be installed with a command like yarn add bootstrap (instead of installing a gem).
But bootstrap has some dependencies like jquery and popper.js that need to be installed too.
As well, in Rails 5 we used stylesheets in app/assets/stylesheets/application.css:

And to tell our application to use this file, in application.html.erb in Rails 5 we added the line to application.html.erb:
= stylesheet_link_tag ‘application’, media: ‘all’, ‘data-turbolinks-track’: ‘reload’
Now, we will be compiling the stylesheets inside the javascripts folder.
Let’s start: #
- In the
consolerun the command:
yarn add jquery popper.js bootstrap
it will install the yarn packages that you need to run bootstrap.
- Now, in the file ~environment.js` add the following:
const { environment } = require('@rails/webpacker')
const webpack = require("webpack")
environment.plugins.append("Provide", new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
}))
module.exports = environment
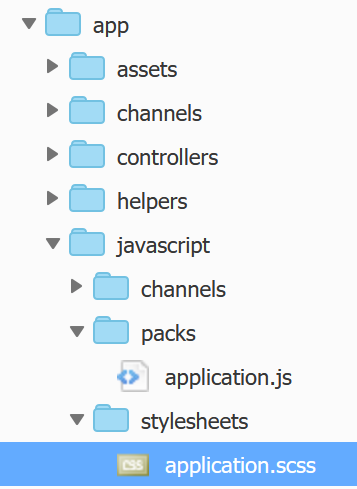
- Next, create a folder
app/javascript/stylesheets.
In the folder app/javascript/stylesheets create a new file application.scss:

We will be placing all the css there.
- Make the
app/javascript/stylesheetsavailable in yourapplication.html.erb.
application.html.erb should look like this:
= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload'
= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload'
Notice the stylesheet_pack_tag.
- Finally, in
application.jswe add
import 'bootstrap/dist/js/bootstrap'
import 'bootstrap/dist/css/bootstrap'
require("stylesheets/application.scss")
The first 2 “import” commands add the bootstrap JS and CSS that was imported by yarn.
The last “require” makes anything that you add in app/javascript/stylesheets/application.scss compile whenever you add a change to it.
- Now you can add a piece of code like this in any view
<span class="badge badge-secondary">Thanks Yaro! It works!</span>
and it will add a Bootstrap badge.
Hooray! Bootstrap is installed!😊
P.S. If you will be adding actiontext, it’s good to place it under app/javascript/stylesheets/application.scss:
@import "./actiontext.scss";
Relevant links #
Did you like this article? Did it save you some time?
You might also like: #
- Rails 6: Install Bootstrap 4 with Yarn and Webpacker: TLDR
- Install Ruby on Rails 6 with Webpacker and Yarn on Ubuntu: TLDR
- Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS
- Ruby on Rails 6+: install jQuery with yarn and webpacker
- Install Stimulus on Ruby on Rails 6
