 Hotwire Native Bridge Menu (Action Sheet) Component
Hotwire Native Bridge Menu (Action Sheet) Component
Hotwire Native ships with a default Menu and OverflowMenu component.

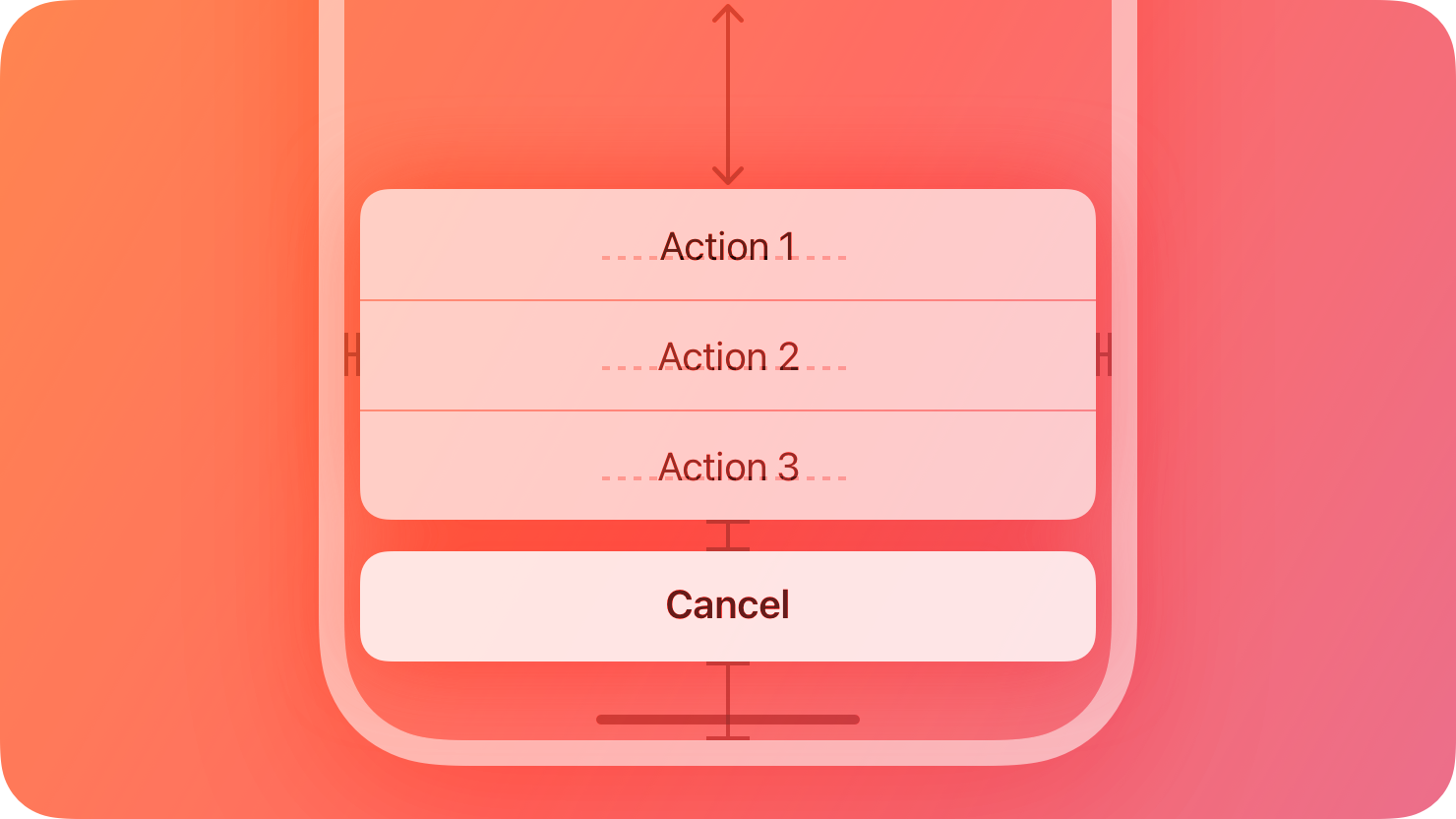
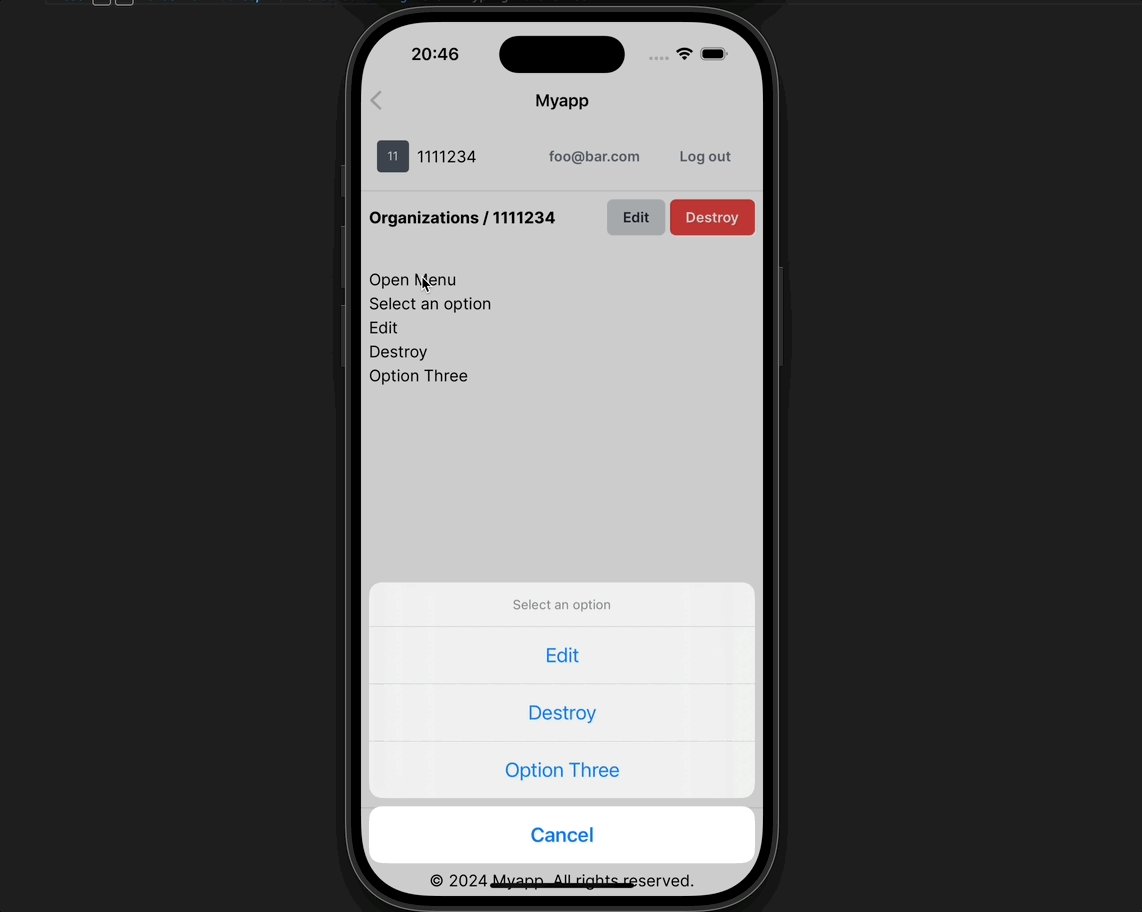
Menu let’s you invoke a native dropdown with links and buttons that you define in HTML.
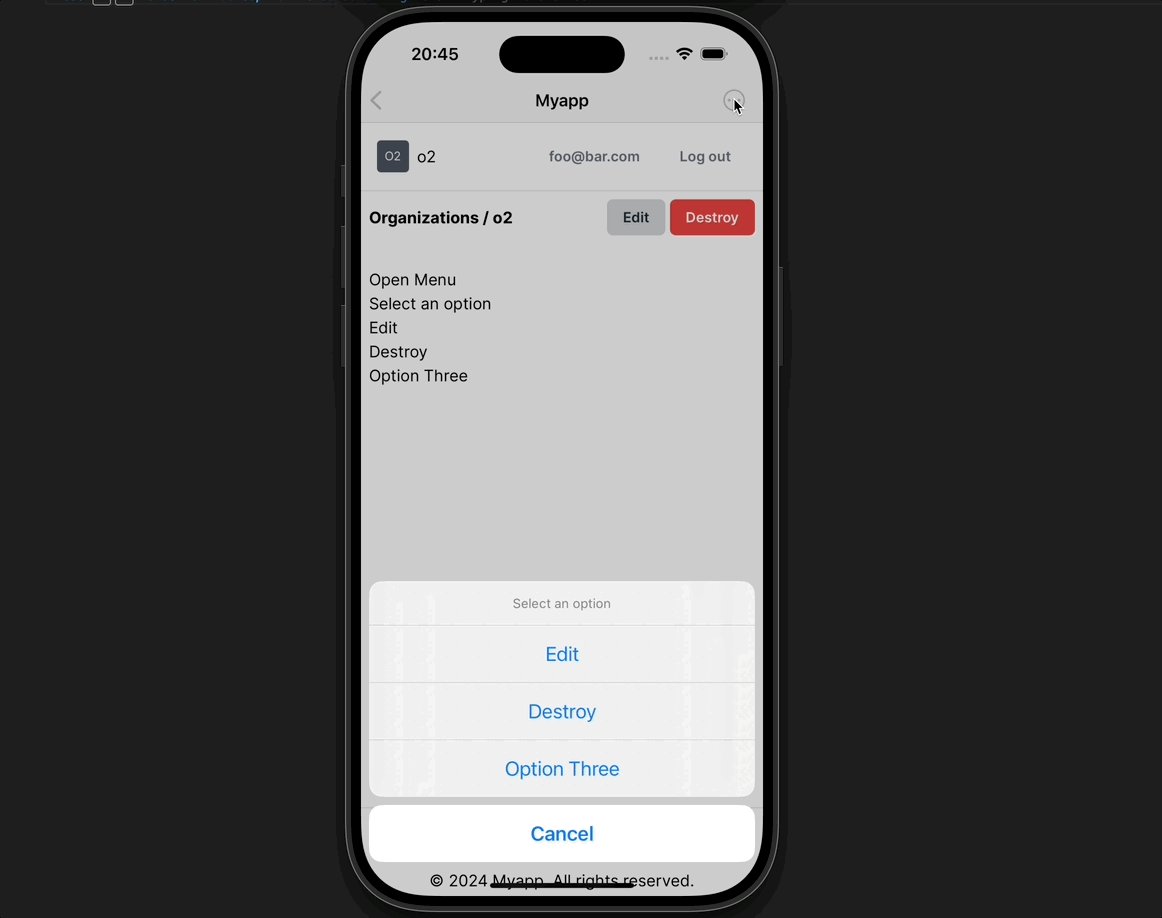
In SwiftUI it is called Action sheets

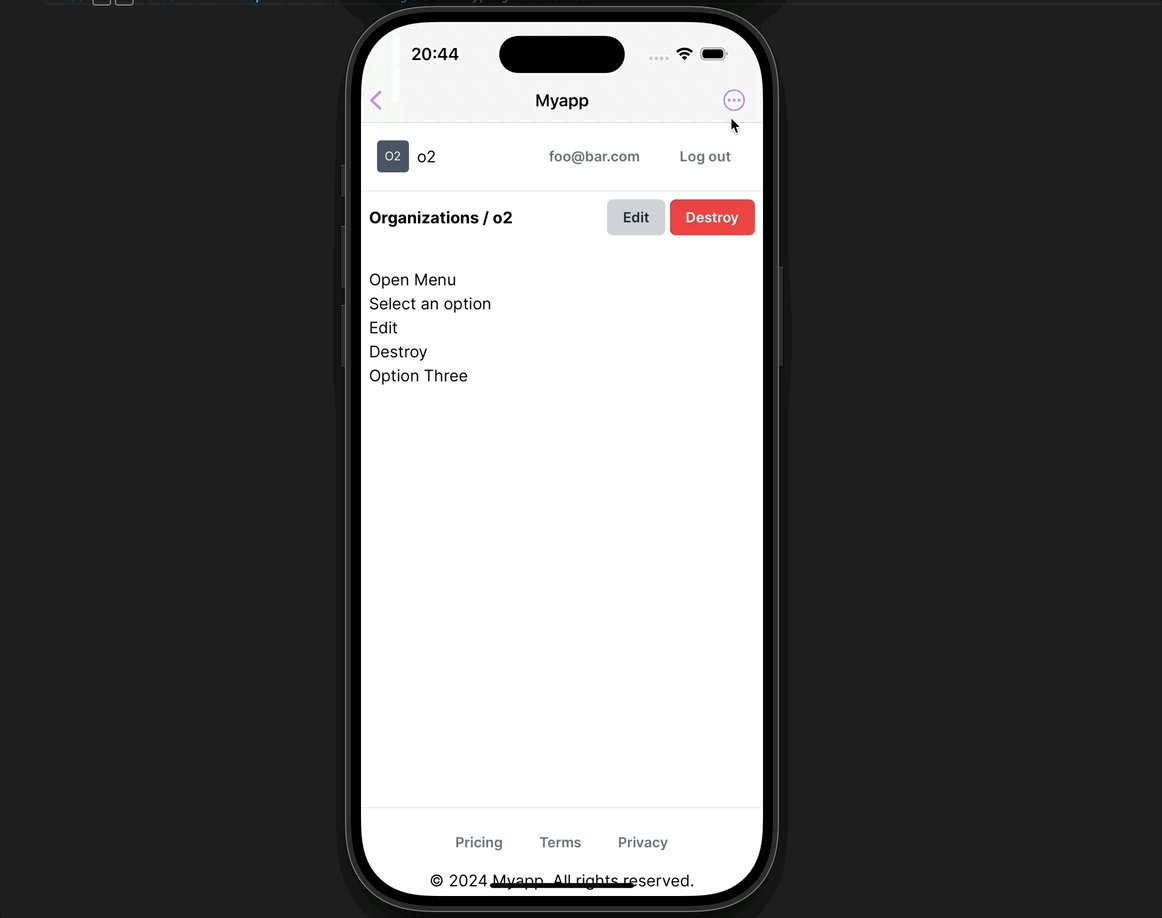
OverflowMenu invokes the same menu, but as a native button on the top-right corner of your screen.

To use this component, be sure to first install hotwire-native-bridge in your app:
./bin/importmap pin @hotwired/stimulus @hotwired/hotwire-native-bridge
Import the StimulusJS controllers into your app:
Ensure your ios app has these Bridge components:
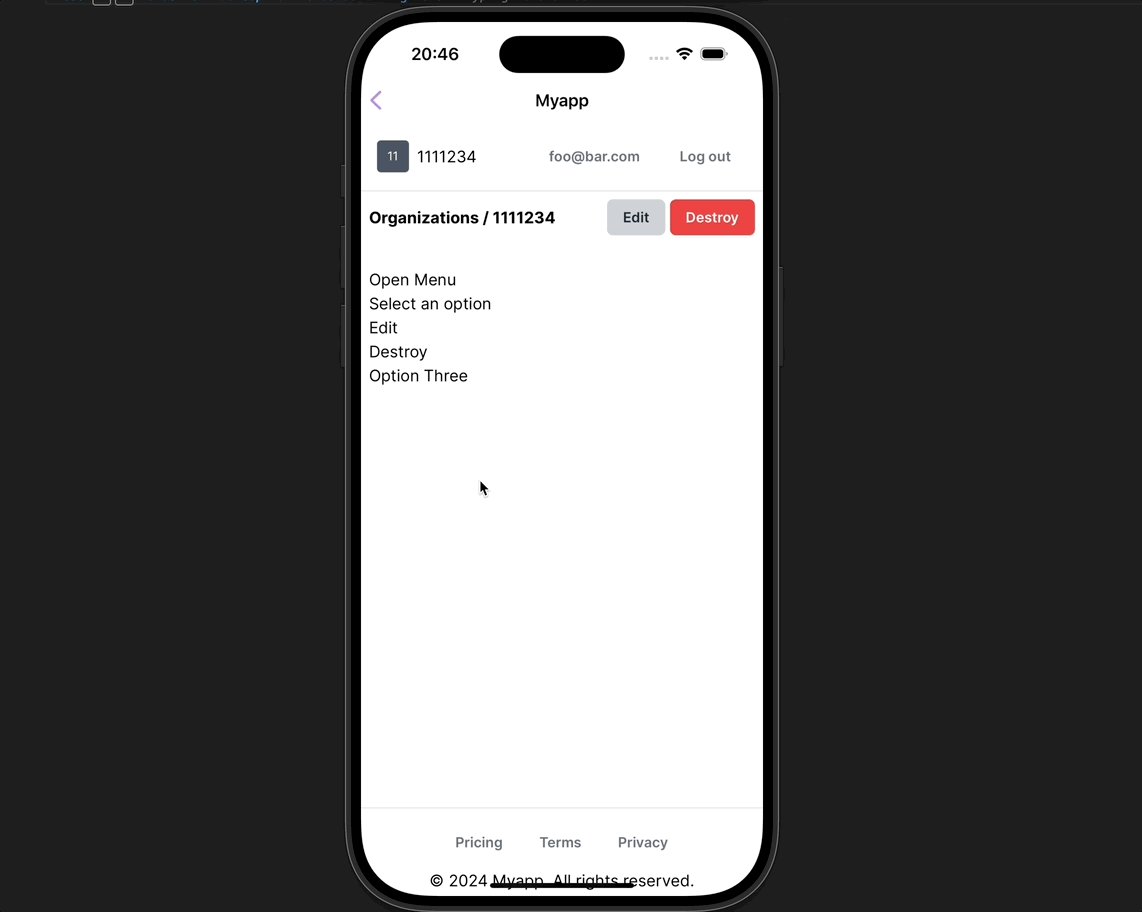
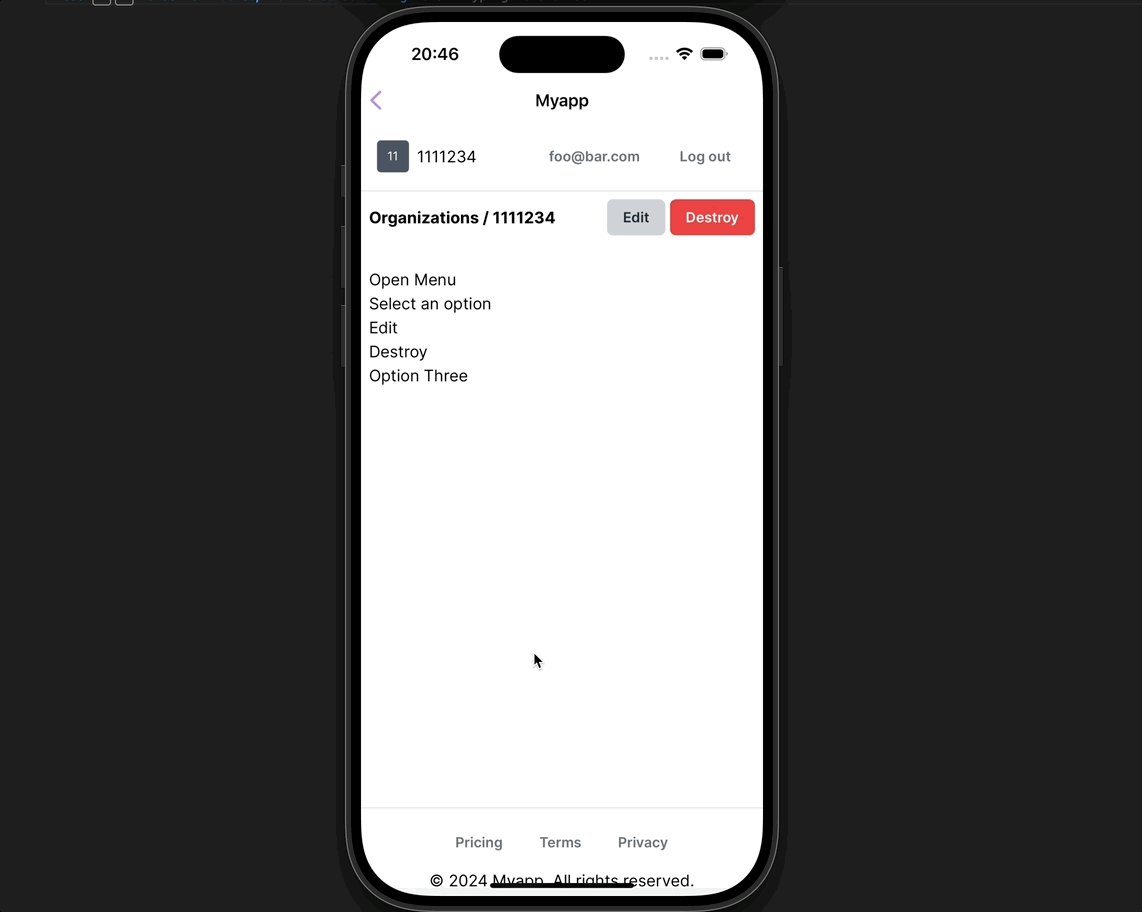
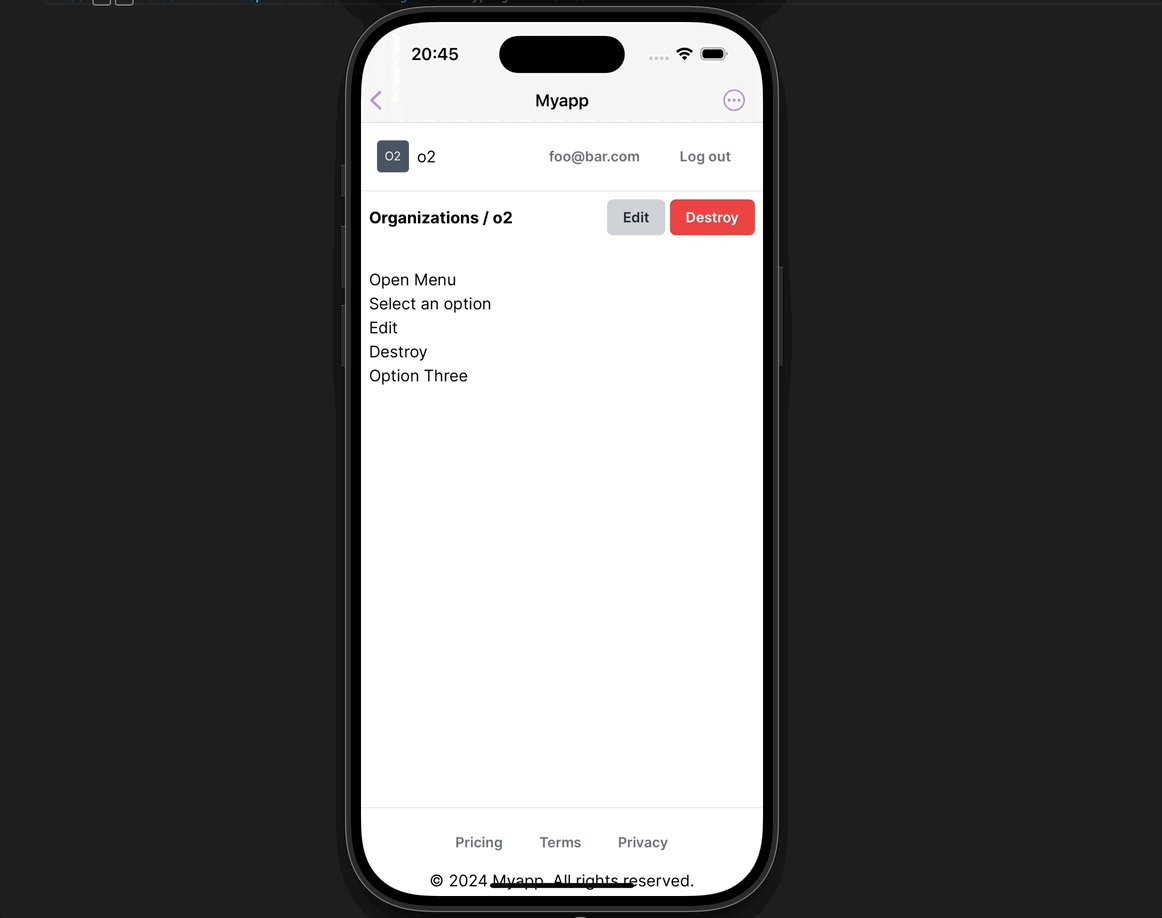
The default HMTL example of using these menus:
Stripped dowwn HTML example for Menu:
<div data-controller="bridge--menu">
<button
data-action="click->bridge--menu#show click->menu#show">
Open Menu
</button>
<div>
<p data-bridge--menu-target="title">Select an option</p>
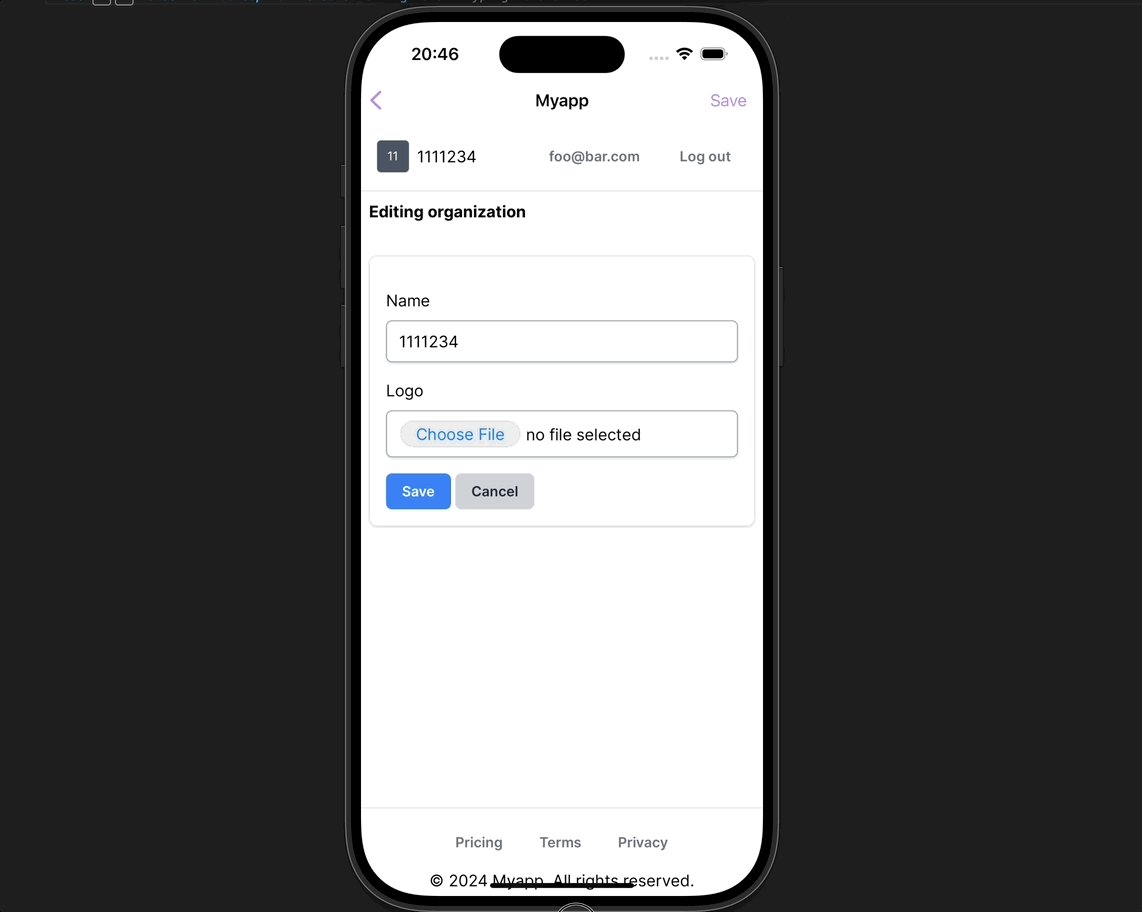
<%= link_to "Edit", edit_organization_path(@organization), data: {"bridge--menu-target": "item"} %>
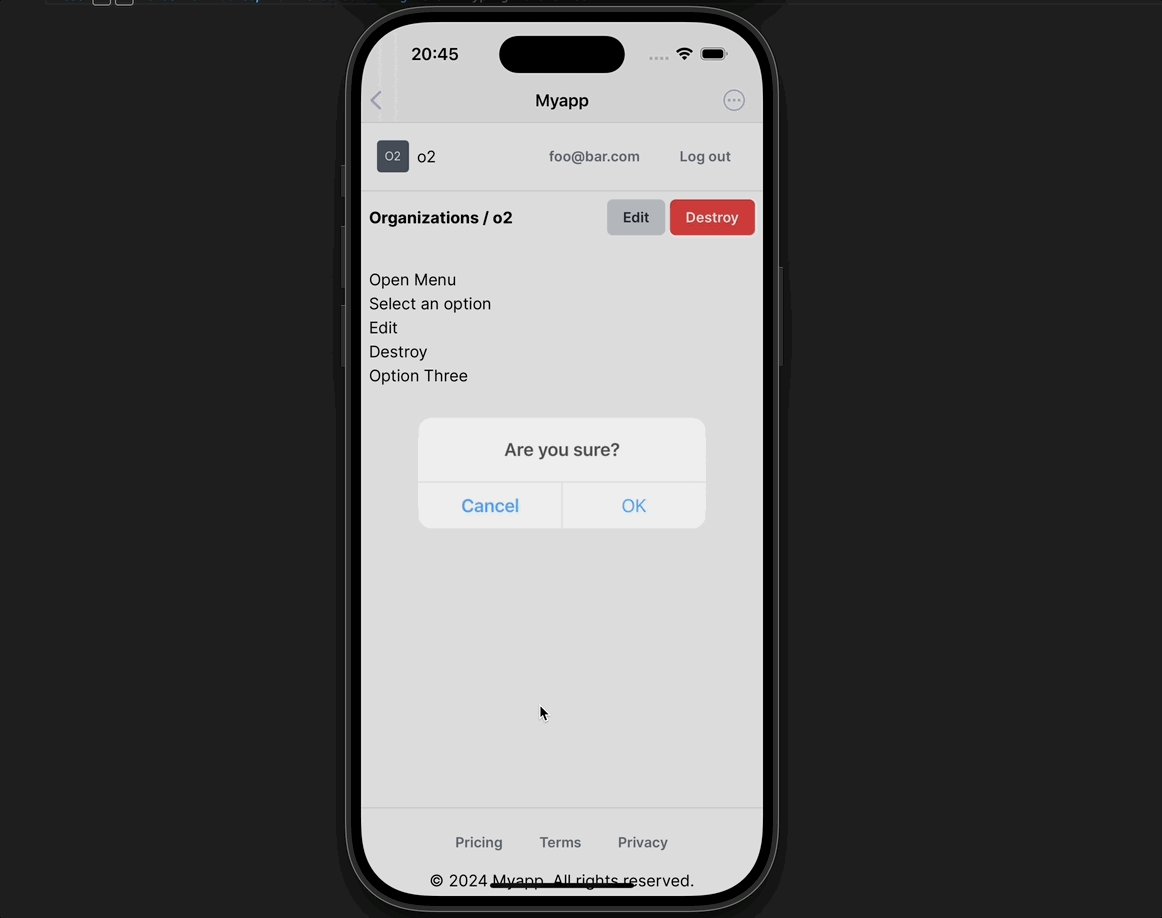
<%= button_to "Destroy", @organization, method: :delete, data: { "bridge--menu-target": "item", turbo_confirm: "Are you sure?" } %>
<button data-bridge--menu-target="item">
Option Three
</button>
</div>
</div>
For OverflowMenu, just initialize the bridge--overflow-menu controller on the action button:
<div data-controller="bridge--menu">
<button
+ data-controller="bridge--overflow-menu"
data-action="click->bridge--menu#show click->menu#show">
Open Menu
</button>
<div>
<p data-bridge--menu-target="title">Select an option</p>
<%= link_to "Edit", edit_organization_path(@organization), data: {"bridge--menu-target": "item"} %>
<%= button_to "Destroy", @organization, method: :delete, data: { "bridge--menu-target": "item", turbo_confirm: "Are you sure?" } %>
<button data-bridge--menu-target="item">
Option Three
</button>
</div>
</div>
As a next step, you might want to completely hide the menu element style="display: hidden", and only display the native elements generated by it.
That’s it!
Did you like this article? Did it save you some time?