 #11 Turbo Frames - Load content only when a dropdown is opened
#11 Turbo Frames - Load content only when a dropdown is opened

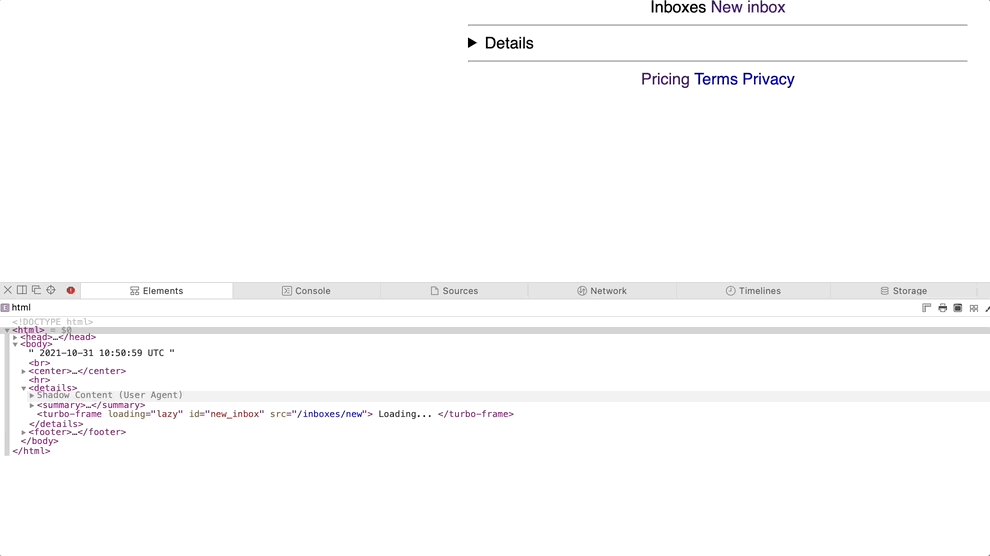
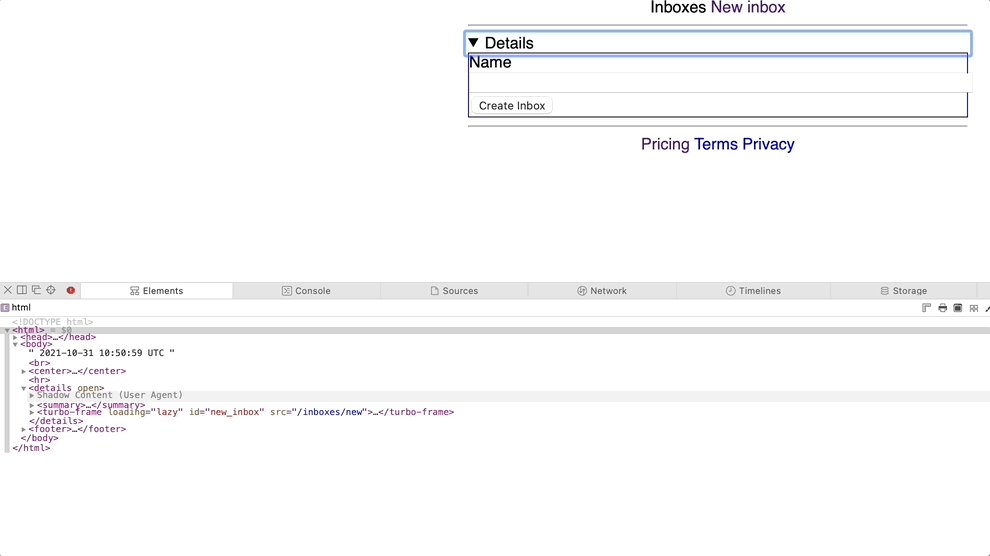
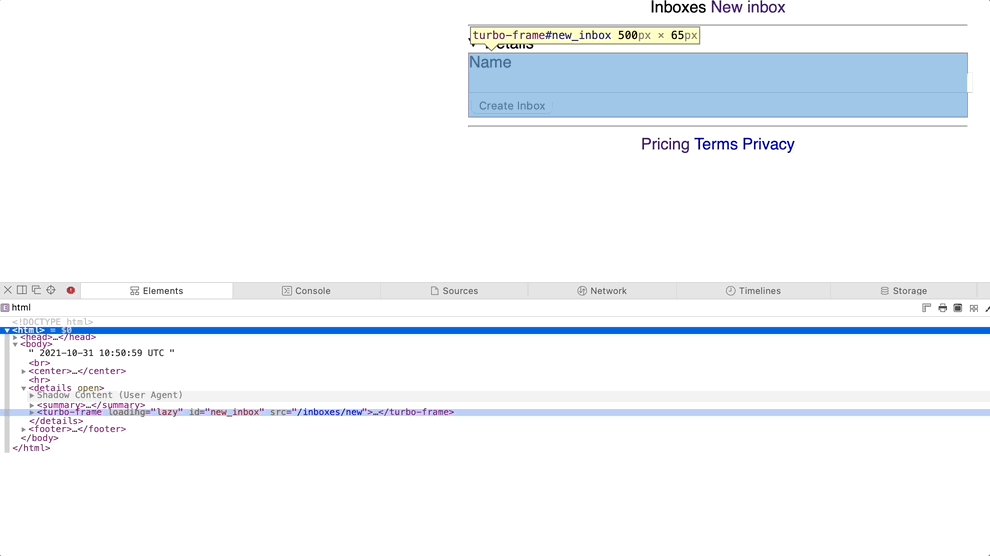
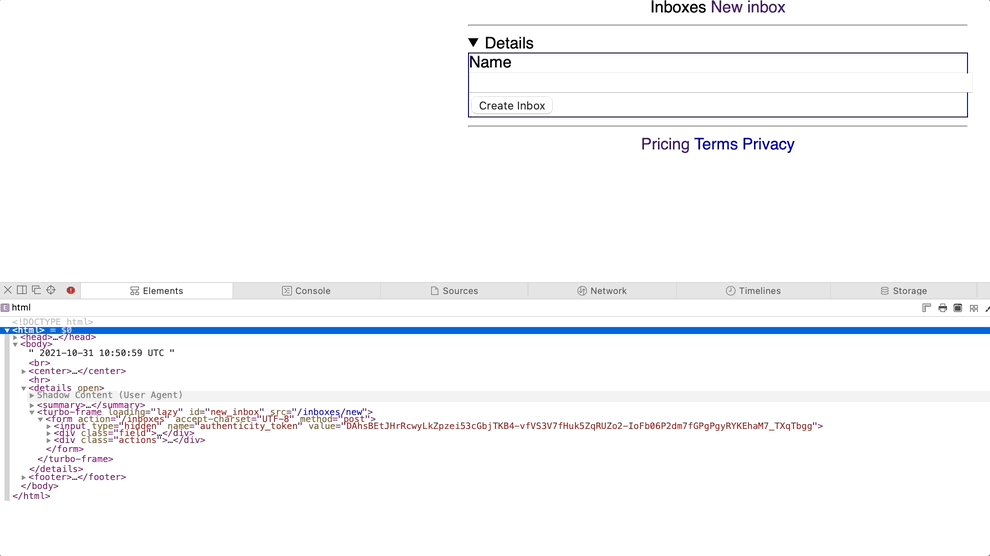
If a page has a turbo frame with lazy loading, the lazy loading will occur only when the frame element becomes not “hidden”.
If you than change the state back to hidden, the loaded content will stay.
<details>
<summary>Details</summary>
<%= turbo_frame_tag 'new_inbox', src: new_inbox_path, loading: :lazy do %>
Loading...
<% end %>
</details>
=> This is great for having a lot of content that should not be directly visible.
Think Tabs, Dropdowns, Modals.
Did you like this article? Did it save you some time?