 Semantic HTML in Ruby on Rails
Semantic HTML in Ruby on Rails
Often when writing an HTML page we resort to div and span, whereas there are many other HTML tags that we just tend to overlook or forget.
Writing semantic HTML means actually using the right HTML tags for different parts of a page.

Semantic HTML is important for accessibility, screen readers, SEO. And just looks more professional ;)
Good resources on writing semantic HTML:
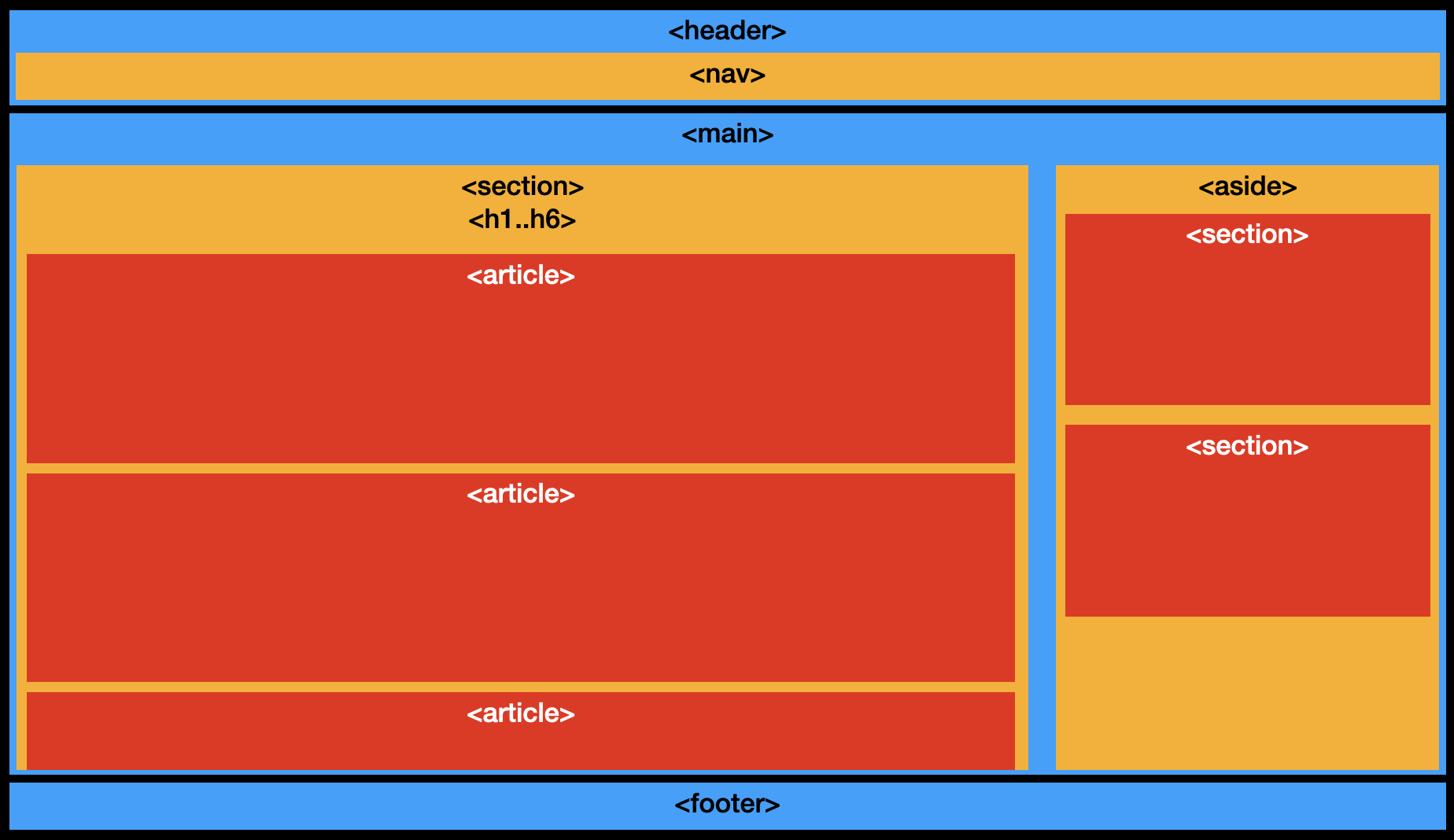
Example of utilizing semantic HTML in a Ruby on Rails app: #
-
<header>for logao and navigation -
<main>for<%= yield %> -
<footer>- sitemap, copyright, author, contact, sitemap, back-to-top
# app/views/layouts/application.html.erb
<body>
<header>
<%= render "shared/navbar" %>
</header>
<main>
<%= render "shared/flash" %>
<%= render "shared/sidebar" %>
<%= yield %>
</main>
<footer>
<%= render "shared/footer" %>
</footer>
</body>
-
<nav>to define navbar - unstiled list of links inside the
<nav>for navigation
# app/views/shared/_navbar.html.erb
<nav>
<ul>
<li>
<%= link_to "Home", root_path %>
</li>
<li>
<%= link_to "Posts", posts_path %>
</li>
</ul>
</nav>
-
<aside>for sidebar (related links, advertisements)
# app/views/shared/_sidebar.html.erb
<aside>
...
</aside>
-
<section>should usually have a heading<h1>-<h6>
# app/views/posts/index.html.erb
<section>
<h1>Posts</h1>
<%= render @posts %>
</section>
# app/views/posts/show.html.erb
<section>
<h1>Post <%= @post.id %><h1>
<%= render @post %>
</section>
# app/views/posts/new, edit
<section>
<h1>Create/Edit post<h1>
...
</section>
-
<article>- an object that makes sence outside of other context
# app/views/posts/_post.html.erb
<article>
<%= @post.title %>
<%= @post.body %>
</article>
The above is my current-best approach.
If you have any suggestions on how to make it better, please tell me!
Did you like this article? Did it save you some time?
