 Classless CSS frameworks
Classless CSS frameworks
When building a small website or rails app, sometimes adding a CSS framework and styling your pages can be a time-consuming overkill.
Luckily there exist Classless CSS frameworks like SimpleCSS or MVP.CSS.
A classless CSS frameworks directly styles HTML attributes.
<!-- Tailwind CSS -->
<body class="border-s rounded-m p-16 shadow-l">
<!-- Bootstrap CSS -->
<body class="container">
<!-- Classless CSS -->
<body>
So if you write semantic HTML, when adding a classless CSS framework, the styling will be applied automatically!
Just include the CDN in your layout:
# app/views/layouts/application.html.erb
<head>
...
+ <link rel="stylesheet" href="https://cdn.simplecss.org/simple.min.css">
</head>
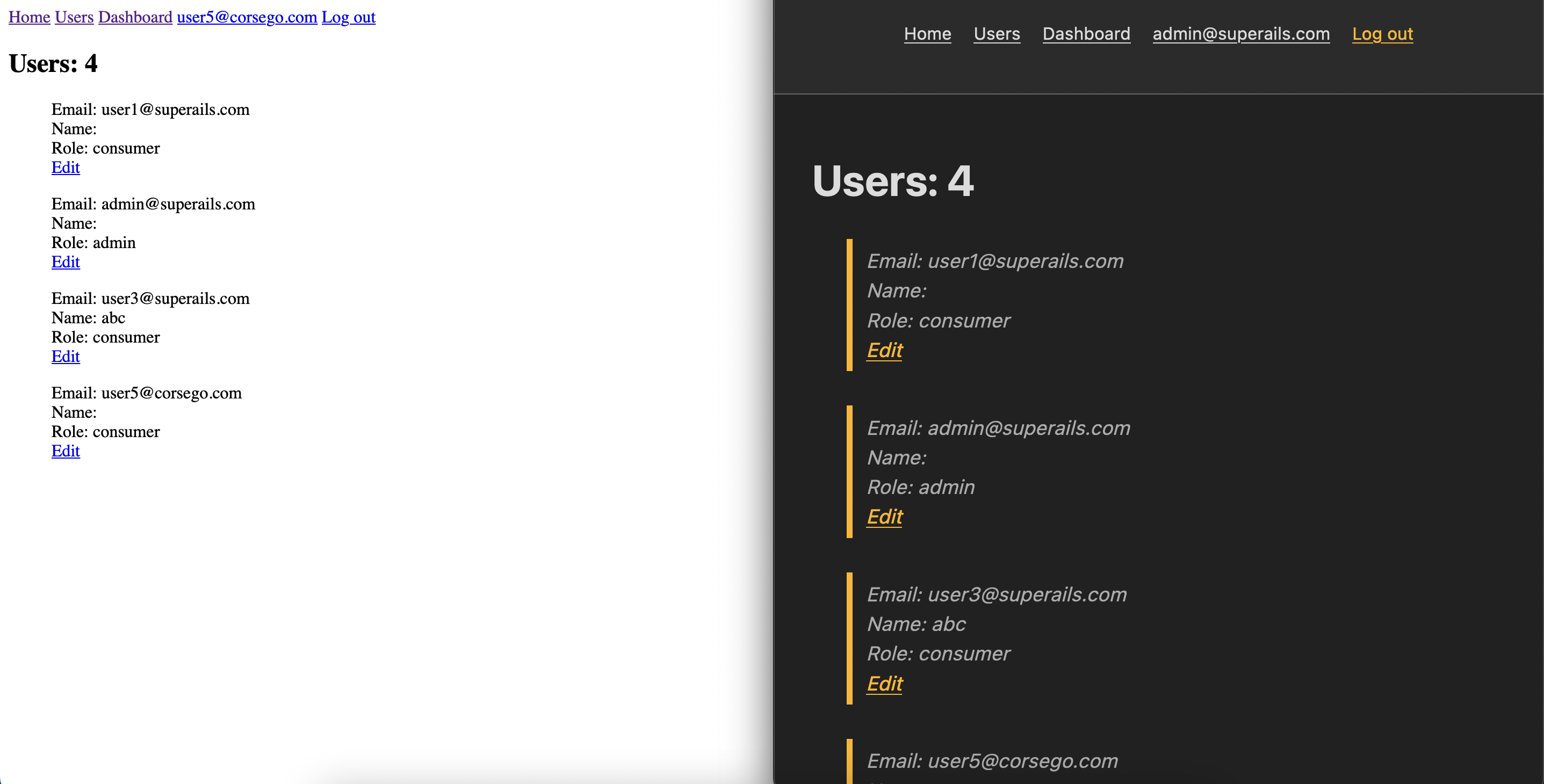
Here’s how your app can look Without VS With an included Classless CSS framework:

Also, if you read the actual CSS file that you import, you can learn some great practices to writing CSS.
Thinking further, you can potentially swap classless CSS frameworks in your app like themes!…
There’s also a great discussion about classless css frameworks on ycombinator news
Did you like this article? Did it save you some time?