 Crazy, stupid page transition animation with StimulusJS and TailwindCSS
Crazy, stupid page transition animation with StimulusJS and TailwindCSS
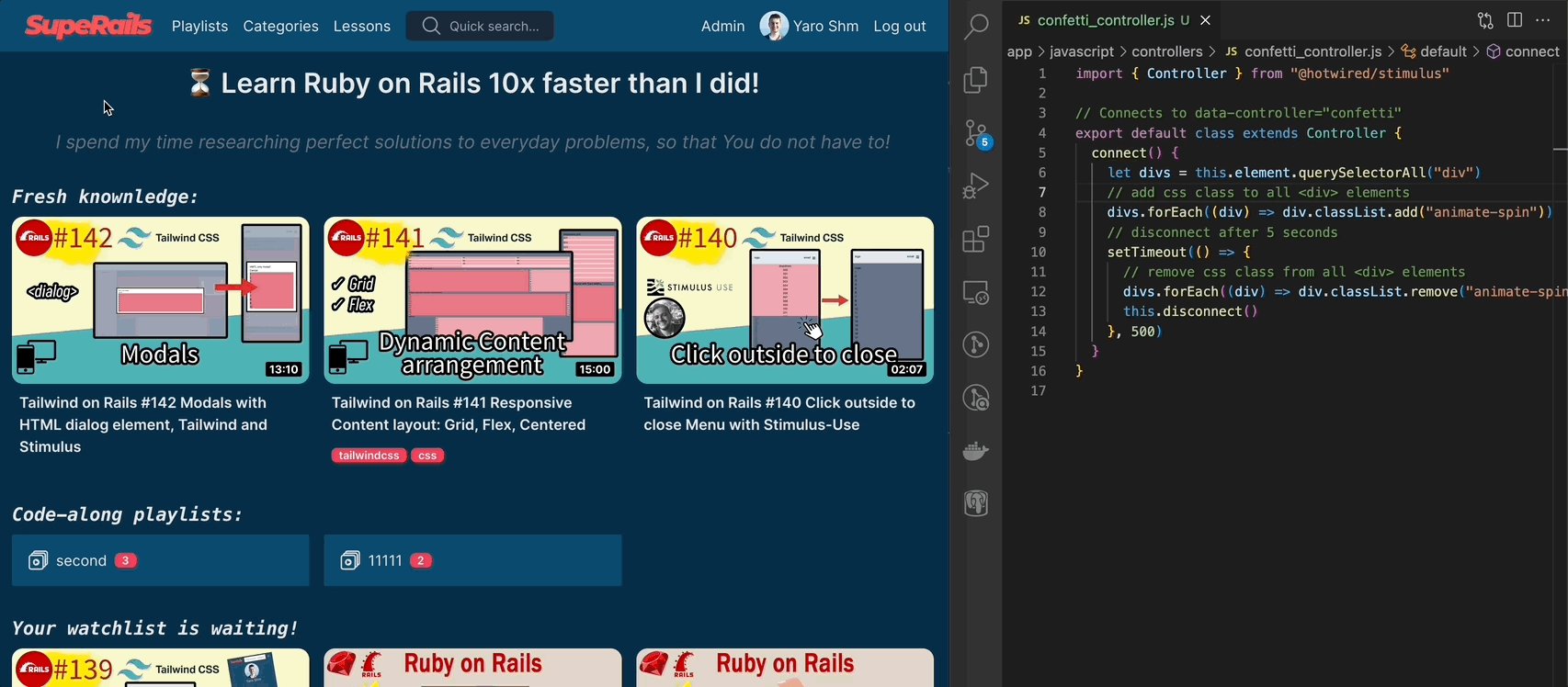
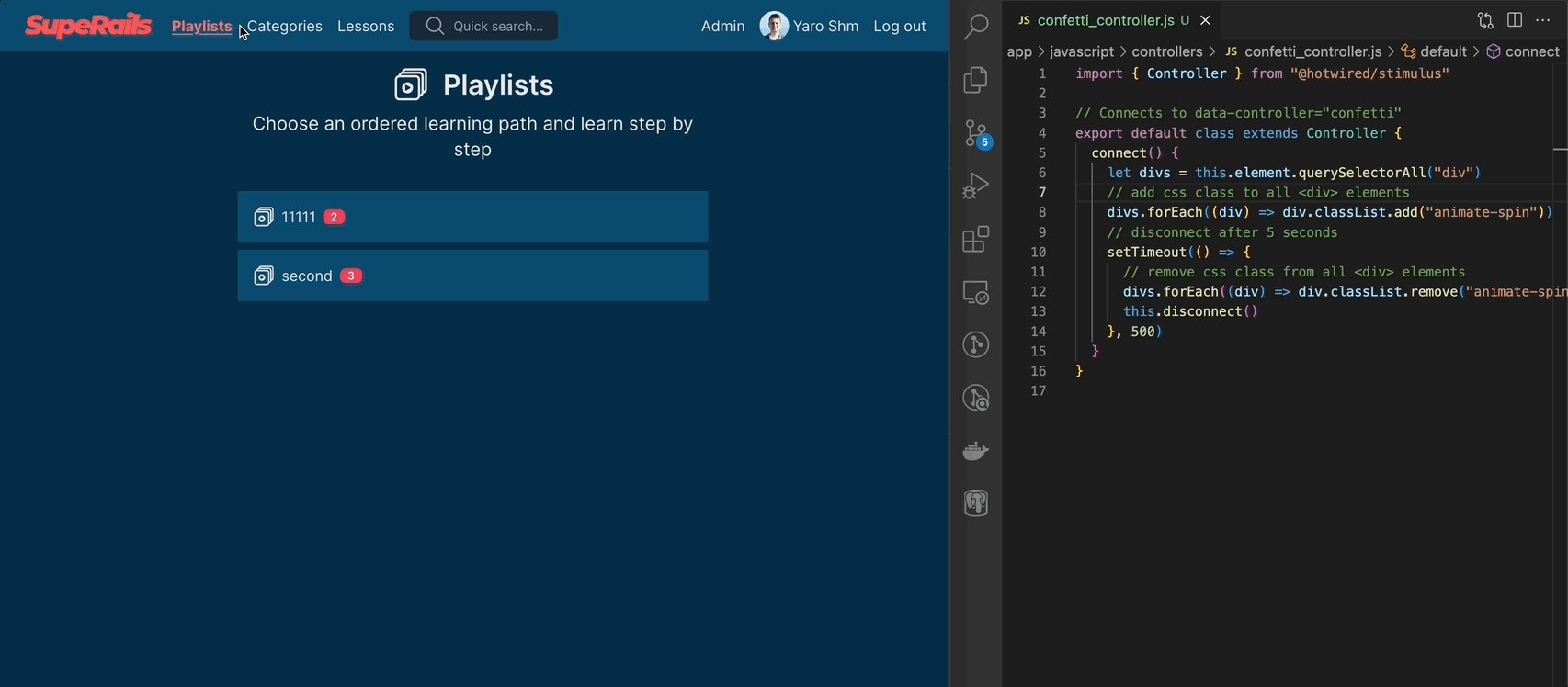
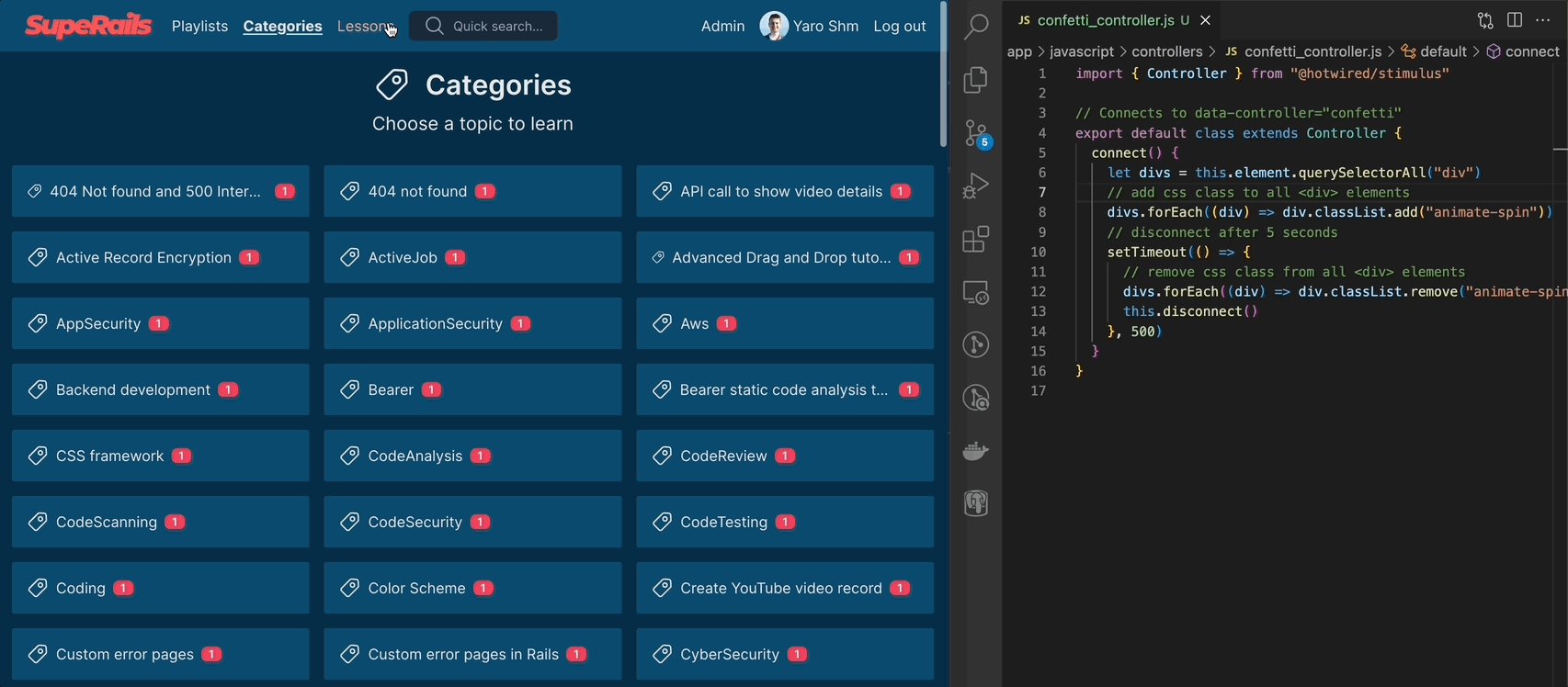
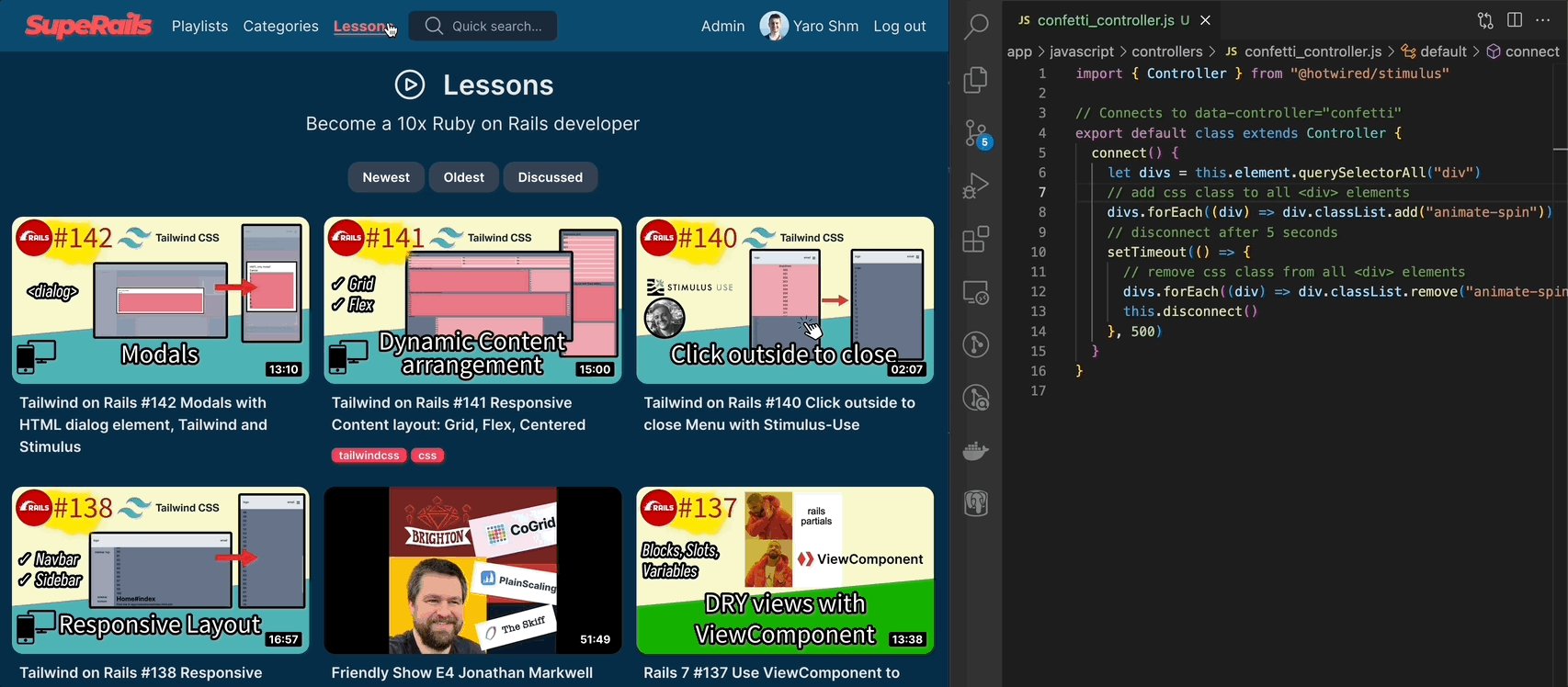
Here’s a very simple page transition animation:

When a user clicks a link to redirect to a new page, the <body> element gets re-rendered and the stimulus controller gets re-initialized.
# app/views/layouts/application.html.erb
-<body>
+<body data-controller="transition-animation">
// app/javscript/controllers/transition_animation_controller.js
import { Controller } from "@hotwired/stimulus"
// Connects to data-controller="transition-animation"
export default class extends Controller {
connect() {
let divs = this.element.querySelectorAll("div")
// add css class to all <div> elements
divs.forEach((div) => div.classList.add("animate-spin"))
// disconnect after 0,5 seconds
setTimeout(() => {
// remove css class from all <div> elements
divs.forEach((div) => div.classList.remove("animate-spin"))
this.disconnect()
}, 500)
}
}
animate-spin is a TailwindCSS class that represents the following raw css:
@keyframes spin {
to {
transform: rotate(360deg);
}
}
.animate-spin {
animation: spin 1s linear infinite;
}
That’s it! 🤠
Did you like this article? Did it save you some time?
